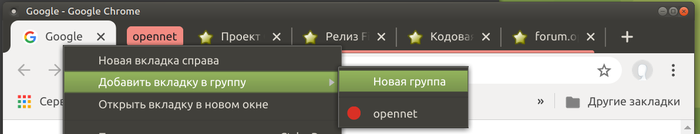
Добавлена возможность сворачивания групп вкладок. Вкладки объединяются в группы при помощи контекстного меню и могут быть связаны с определённым цветом и меткой. При клике на метке группы связанные с ней вкладки теперь скрываются и вместо них остаётся одна метка. Повторный клик на метке убирает скрытие.

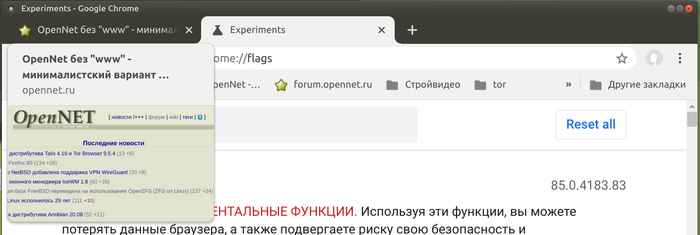
Реализован предпросмотр содержимого вкладок. При наведении курсора на кнопку вкладки теперь показывается эскиз находящейся во вкладке страницы. Возможность пока активирована не для всех пользователей и может быть включена при помощи настройки "chrome://flags/#tab-hover-cards".

Добавлена возможность сохранения отредактированных PDF-форм, а также предложены настройки "chrome://flags#pdf-viewer-update" и "chrome://flags/#pdf-two-up-view" для экспериментов с новым интерфейсом просмотра PDF-документов.
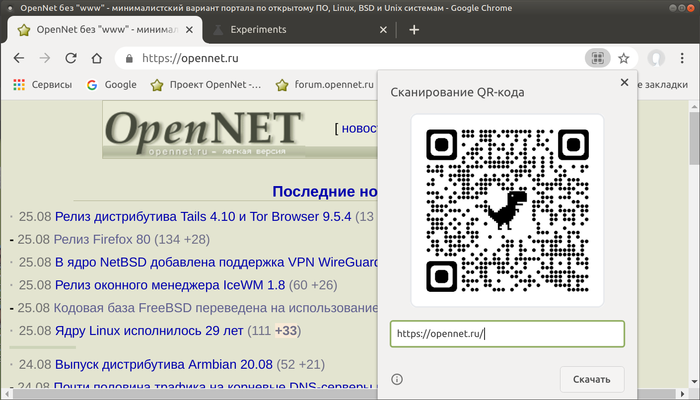
Добавлена возможность обмена ссылками при помощи QR-кодов. Для генерации QR-кода для текущей страницы в адресную строку помещена специальная пиктограмма, которая появляется при клике на адресную строку. Возможность пока активирована не для всех пользователей и может быть включена при помощи настройки "chrome://flags/#sharing-qr-code-generator".

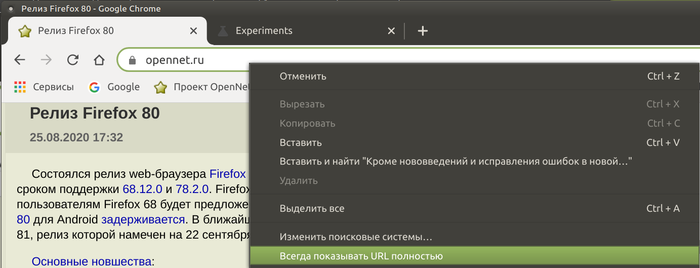
На странице about:flags появилась опция "Omnibox UI Hide Steady-State URL Path, Query, and Ref" ("chrome://flags#omnibox-ui-hide-steady-state-url-path-query-and-ref-on-interaction"), позволяющая отключить отображение элементов пути и параметров запроса в адресной строке, оставив видимым только домен сайта. Скрытие осуществляется при начале взаимодействия со страницей (во время загрузки и пока пользователь не начал прокрутку показывается полный URL). После скрытия для просмотра полного URL предлагается кликнуть на адресной строке. Также доступна опция "chrome://flags#omnibox-ui-reveal-steady-state-url-path-query-and-ref-on-hover" для показа полного URL при наведении курсора. Доступная в контекстном меню настройка "Всегда показывать URL полностью", отменяет скрытие "https://", "www.", путей и параметров. По умолчанию скрытие пока активировано только для небольшого процента пользователей. В качестве мотива изменения указывается желание защитить пользователей от фишинга, манипулирующего параметрами в URL.

В планшетном режиме для устройств с сенсорными экранами включена горизонтальная навигация по открытым вкладкам, при которой кроме заголовков на вкладках отображаются крупные эскизы связанных со вкладками страниц. Вкладки можно перемещать и перегруппировывать экранными жестами. Отображение эскизов включается и выключается специальной кнопкой, размещённой рядом с адресной строкой и аватаром пользователя. Для отключения режима предусмотрены настройки "chrome://flags/#webui-tab-strip" и "chrome://flags/#scrollable-tabstrip".

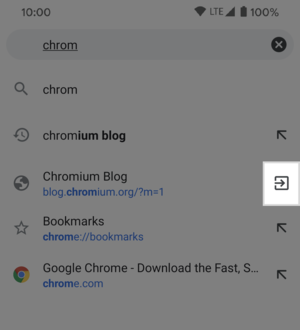
В версии для Android при наборе в адресной строке в списке предлагаемых страниц обеспечен вывод подсказки для быстрого перехода к уже открытым вкладкам.

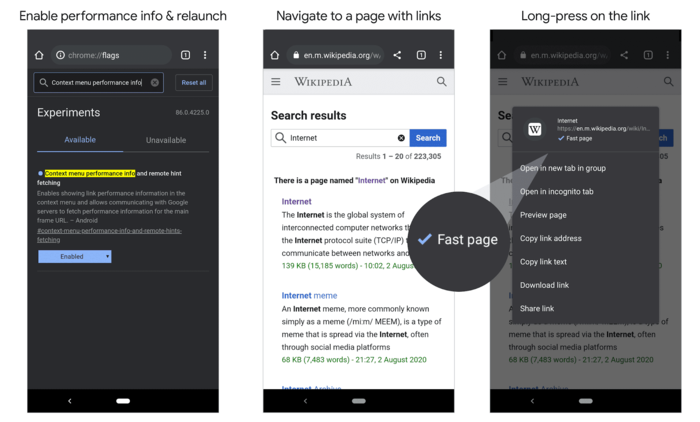
В версии для Android в контекстом меню ссылок, появляющемся при длительном удержании касания к ссылке, добавлены метки для выделения быстрых страниц. Скорость определяется на основе метрик Core Web Vitals, учитывающих сводные показатели времени загрузки, отзывчивости и стабильности содержимого.

Обеспечено блокирование небезопасной загрузки (без шифрования) исполняемых файлов и добавлен вывод предупреждений при небезопасной загрузке архивов (zip, iso и т.п.). В следующем выпуске ожидается блокировка архивов и вывод предупреждения для документов (docx, pdf и т.п.). В дальнейшем постепенно планируется полностью прекратить поддержку загрузки файлов без применения шифрования. Блокировка реализована, так как загрузка файлов без шифрования может использоваться для совершения вредоносных действий путём подмены содержимого в процессе MITM-атак.
Включена по умолчанию поддержка формата изображений AVIF (AV1 Image Format), в котором задействованы технологии внутрикадрового сжатия из формата кодирования видео AV1. Контейнер для распространения сжатых данных в AVIF полностью аналогичен HEIF. AVIF поддерживает как изображения в HDR (High Dynamic Range) и цветовом пространстве Wide-gamut, так и в стандартном динамическом диапазоне (SDR).
При компиляции сборок для Windows и macOS по умолчанию при вызове компиляторов MSVC и Clang включены оптимизации на основе результатов профилирования кода (PGO - Profile-guided optimization), позволяющие генерировать более оптимальный код на основе анализа особенностей выполнения программы. Включение PGO дало возможность ускорить загрузку вкладок приблизительно на 10% (ускорение прохождения теста Speedometer 2.0 в macOS на 7.7%, а в Windows на 11.4%). Отзывчивость интерфейса увеличилась в macOS на 3.9%, а в Windows на 7.3%.
Добавлен экспериментальный режим урезания активности фоновых вкладок ("Tab Throttling"), доступный через настройку "chrome://flags##intensive-wake-up-throttling" (включение по умолчанию ожидается в Chrome 86). При включении режима передача управления фоновым вкладкам (TaskQueues) уменьшается до 1 вызова в минуту, если страница находится в фоне более 5 минут.
Для всех категорий пользователей активирован режим снижения потребление ресурсов CPU когда окно браузера не находится в поле видимости пользователя. Chrome проверяет не перекрывается ли окно браузера другими окнами и исключает отрисовку пикселей в областях перекрытия.
Усилена защита от загрузки смешанного мультимедийного контента (когда на HTTPS-странице загружаются ресурсы по протоколу http://). На страницах, открытых по HTTPS, реализована автоматическая замена ссылок "http://" на "https://" в блоках, связанных с загрузкой изображений (ранее заменились скрипты и iframe, звуковые файлы и видео). Если изображение недоступно по https, то его загрузка блокируется (вручную можно отметить блокировку через меню, доступное через символ замка в адресной строке).
К TLS-сертификатам, выписанным начиная с 1 сентября 2020 года, будет применяться новое ограничение на срок действия - время жизни данных сертификатов не сможет превышать 398 дней (13 месяцев). Аналогичные ограничения применены в Firefox и Safari. Для сертификатов, полученных до 1 сентября, доверие будет сохранено, но ограничено 825 днями (2.2 года).
В режиме Origin Trials (экспериментальные возможности, требующие отдельной активации) добавлено несколько новых API. Origin Trial подразумевает возможность работы с указанным API из приложений, загруженных с localhost или 127.0.0.1, или после прохождения регистрации и получения специального токена, который действует ограниченное время для конкретного сайта.
Предложена концепция порталов для обеспечения бесшовной навигации между сайтами и вставки одной страницы в другую для предпросмотра содержимого перед переходом. Предложен новый тег <portal>, позволяющий отобразить другую страницу в форме вставки, при фокусе на которую, показанная во вставке страница будет переведена в состояние основного документа, внутри которого допускается навигация. В отличие от iframe вставка полностью изолирована от базовой страницы и обрабатывается как отдельный документ.
API Fetch Upload Streaming, позволяющий осуществлять fetch-запросы с загрузкой содержимого в форме потока ReadableStream (ранее запрос требовал полной готовности содержимого, а теперь можно начать отправлять данные в форме потока, не дожидаясь полной готовности тела запроса). Например, web-приложение может начать отправлять данные web-формы как только пользователь начал набирать текст в поле ввода и когда набор будет завершён данные через fetch() уже будут отправлены. В том числе через новый API можно передавать звуковые и видео данные, генерируемые на стороне клиента.
Предложен API Declarative Shadow DOM для создания новых корневых веток в Shadow DOM, например чтобы отделить импортируемый сторонний стиль элемента и связанную с ним подветку DOM от основного документа. Предложенный декларативный API позволяет обойтись для открепления веток DOM только HTML без необходимости написания кода на JavaScript.
Добавлено свойство RTCRtpEncodingParameters.adaptivePtime, позволяющее отправителю RTC-потоков (real-time communication) управлять включением адаптивного механизма отправки пакетов.
Упрощено предоставление постоянного хранилища для уже установленных приложений PWA (Progressive Web Apps) и TWA (Trusted Web Activities) Приложению достаточно вызвать метод navigator.storage.persist() и постоянное хранилище будет предоставлено автоматически.
Реализовано новое CSS-правило @property, позволяющее регистрировать собственные CSS-свойства с наследованием, проверкой типов и значениями по умолчанию. Действие @property аналогично ранее добавленному методу registerProperty().
Для систем с ОС Windows предоставлена возможность использования метода getInstalledRelatedApps() для определения установки PWA-приложений. Ранее данный мето работал только на платформе Android.
Для настольных систем реализована поддержка ярлыков приложений, позволяющих предоставить быстрый доступ к востребованным типовым действиям в приложении. Для создания ярлыков достаточно добавить элементы в манифест web-приложения в формате PWA (Progressive Web Apps). Ранее ярлыки приложений были доступны только на платформе Android.
Добавлено CSS-свойство content-visibility для управления видимостью содержимого для оптимизации отрисовки. При установке значения 'auto' видимость определяется браузером на основании близости элемента к границе видимой области. Значение 'hidden' позволяет полностью управлять отображением элемента из скриптов.
Добавлено CSS-свойство counter-set для установки определённого значения для существующих счётчиков. Новое CSS-свойство дополняет собой ранее доступные свойства counter-reset и counter-increment, применяемые для создания нового счётчика или увеличения существующего.
Добавлено CSS-свойство 'page', отражающее страницу при выводе на печать, а также свойство 'page-orientation' для получения информации об ориентации страницы ('upright', 'rotate-left' и 'rotate-right'). Реализована поддержка обращения к страницам по именам, например "@page foobar {}".
Реализован API Event Timing для измерения задержек события до и после загрузки страницы.
В событии leavepictureinpicture теперь передаётся ссылка на pictureInPictureWindow для доступа к окну в режиме Picture-in-Picture.
При заполнении заголовка Referrer по умолчанию теперь применяется правило strict-origin-when-cross-origin (отправлять Referrer обрезанным на другие хосты, с которых загружаются ресурсы) вместо no-referrer-when-downgrade (Referrer не заполняется при обращении с HTTPS на HTTP, но передаётся при загрузке ресурсов по HTTPS).
В API WebAuthn предложены новые методы getPublicKey(), getPublicKeyAlgorithm() и getAuthenticatorData().
В WebAssembly добавлена поддержка импорта и экспорта 64-разрядных целых параметров функции, используя JavaScript-тип BigInt.
В WebAssembly реализовано расширение Multi-value, позволяющее функции возвращать более одного значения.
Начальный (baseline) компилятор Liftoff для WebAssembly задействован для всех архитектур и платформ, а не только для систем Intel. Ключевое отличие Liftoff от ранее применяемого компилятора TurboFan в том, что Liftoff нацелен на достижение наибольшей скорости начальной компиляции, ценой низкой производительности генерируемого кода. Liftoff значительно проще TurboFan и генерирует готовый для запуска машинный код очень быстро, что позволяет почти сразу приступить к его выполнению, сведя задержку от компиляции к минимуму. Для ускорения чернового кода параллельно запускается фаза оптимизирующей перекомпиляции, которая выполняется с использованием компилятора Turbofan. После готовности оптимизированых машинных инструкций, начальный черновой вариант заменяется на более быстрый код. В сумме, за счёт снижения задержки перед началом выполнения, применение Liftoff привело к увеличению производительности тестового набора WebAssembly примерно на 20%.
В JavaScript добавлены новые операторы логического присвоения: "??=", "&&=" и "||=". Оператор "x ??= y" выполняет присвоение, только если "x" принимает значение null или undefined. Оператор "x ||= y" выполняет присвоение, только если "x" имеет значение FALSE, а в "x &&= y" - TRUE.
Добавлен метод String.prototype.replaceAll(), возвращающий новую строку (исходная строка не меняется), в которой на основании заданного шаблона выполнены замены всех совпадений. Шаблоны могут быть как простыми масками, так и регулярными выражениями.
Реализован метод Promise.any(), который возвращает первый выполненный Promise из списка.
Прекращено действие манифеста AppCache (технология для организации работы web-приложения в offline-режиме). В качестве причины называется желание избавиться от одного из векторов для совершения атак, связанных с межсайтовым скриптингом. Вместо AppCache рекомендуется использовать API Cache.
Запрещена передача Cookie в режиме SameSite=None для соединений без шифрования. Aтрибут SameSite указывается в заголовке Set-Cookie для управления передачей Cookie и по умолчанию выставлен в значение "SameSite=Lax", ограничивающее отправку Cookie для межсайтовых субзапросов, таких как запрос изображения или загрузка контента через iframe с другого сайта. Сайты могут переопределить применяемый по умолчанию режим SameSite, явно выставляя при установке Cookie значение SameSite=None. Значение SameSite=None для Cookie теперь может выставляться только в режиме Secure, который действует для соединений через HTTPS.
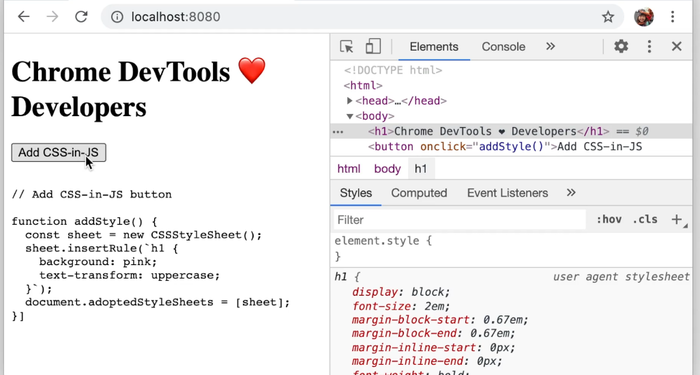
В инструментах для web-разработчиков добавлена поддержка редактирования стилей, созданных фреймворками CSS-in-JS при помощи API CSSOM (CSS Object Model), а также стилей, добавленных из JavaScript. Панель аудита обновлена до выпуска Lighthouse 6.0, в котором добавлены новые метрики Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) и Total Blocking Time (TBT).

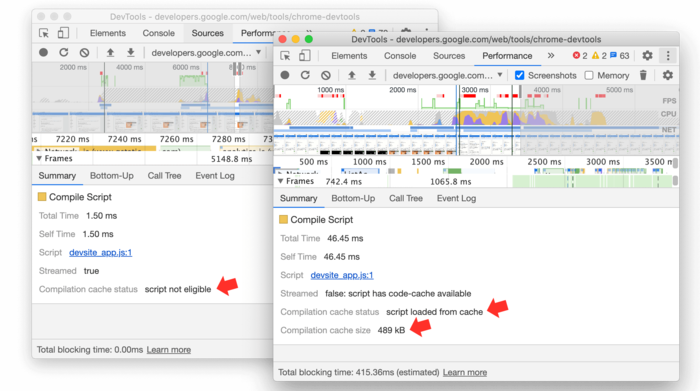
В панели оценки производительности отображена информация о кэшировании результатов компиляции JavaScript. В случае навигации пользователя по странице в шкале обеспечен показ времени относительное начала навигации, а не начала записи.

Кроме нововведений и исправления ошибок в новой версии устранено 20 уязвимостей. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Критических проблем, которые позволяют обойти все уровни защиты браузера и выполнить код в системе за пределами sandbox-окружения, не выявлено. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 14 премий на сумму 10000 долларов США (одна премия $5000, три премии $1000 и четыре премии $500). Размер 6 вознаграждений пока не определён.